Tips
Bucket
Peeking
It is possible to peek at wiki-links in Dendron. This lets you see content without actually navigating to the page.

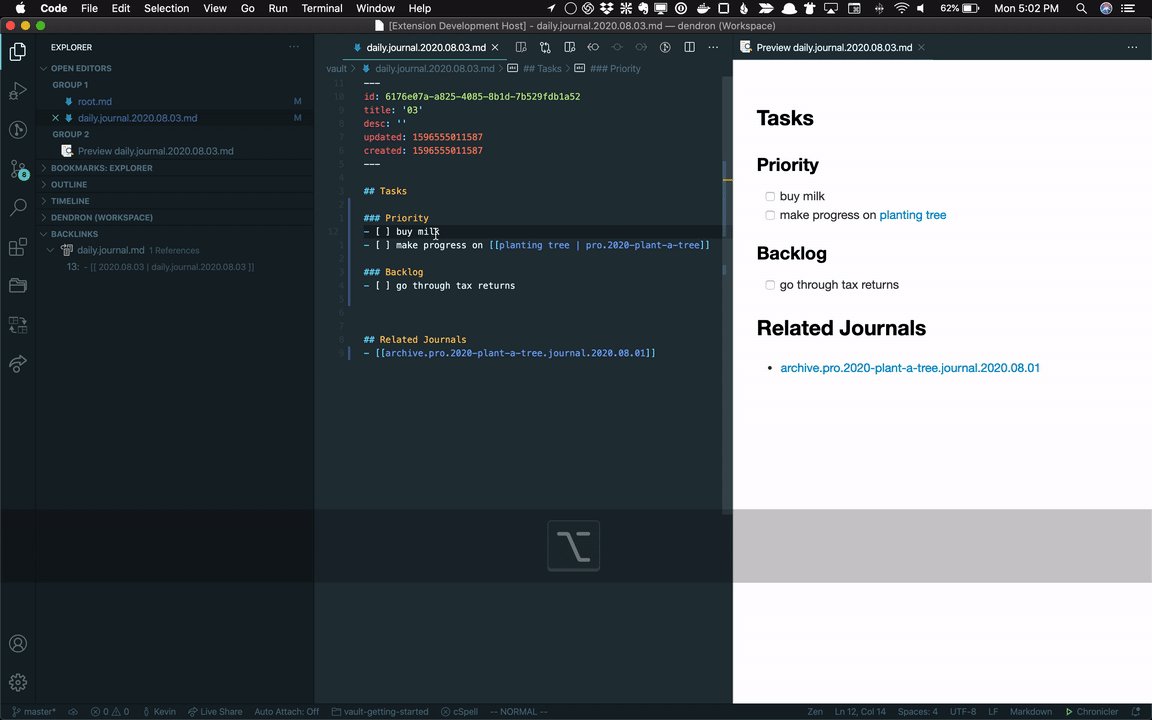
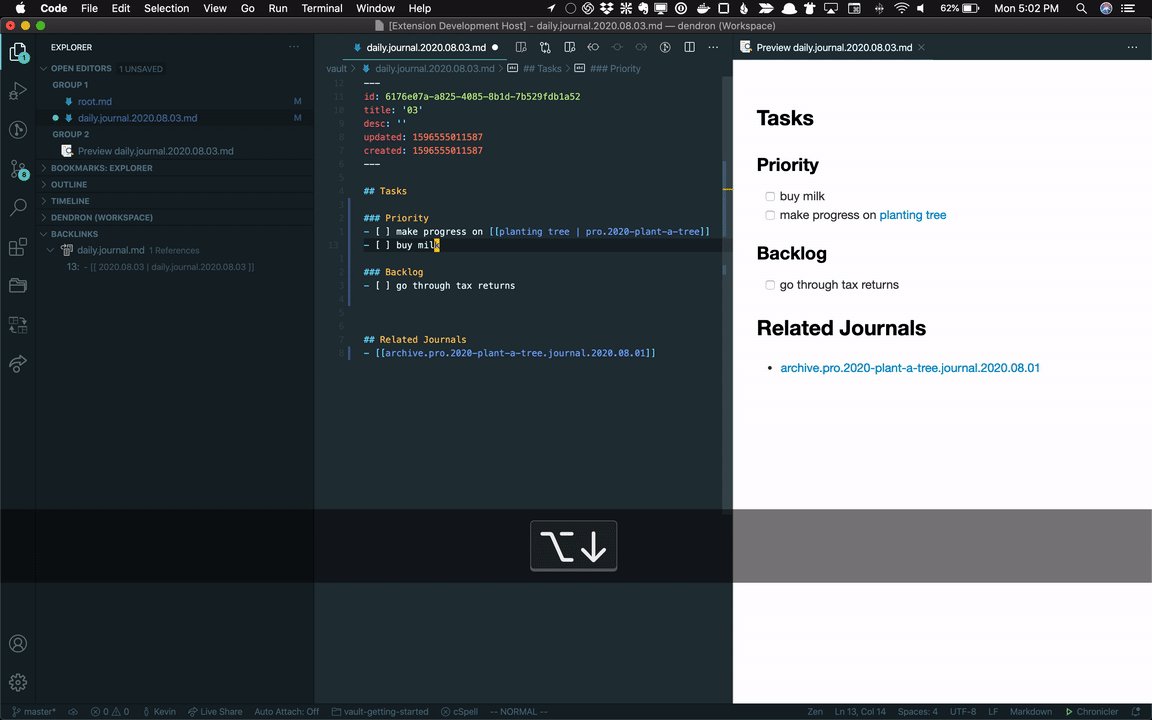
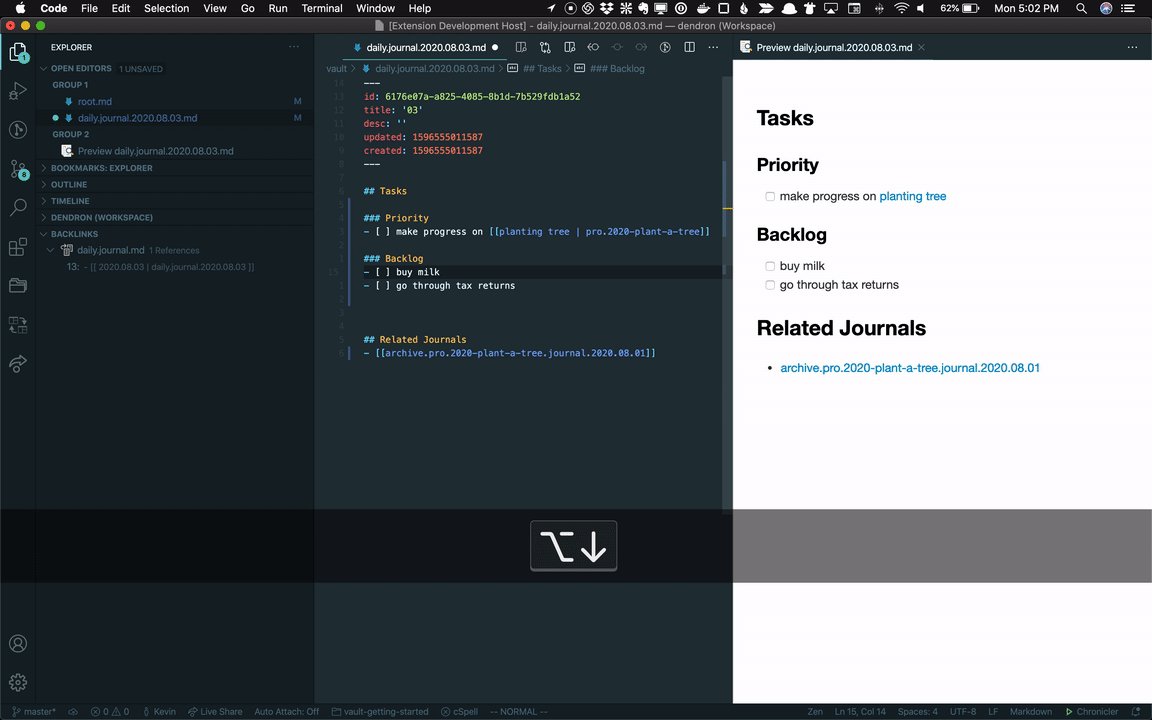
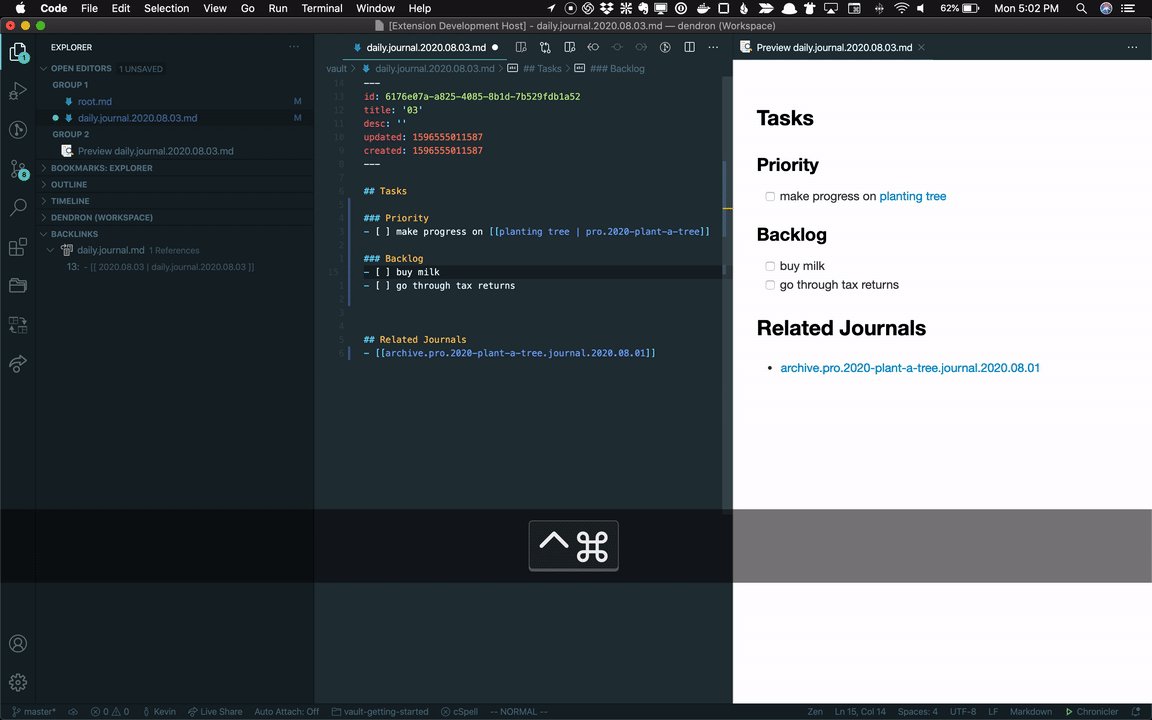
Moving Lines
When working with lines, you can move entire lines at a time using option-up|down shortcut on mac. This is really helpful for prioritizing todos among other things ✅

Search Editor
Also known as the coolest feature in VS Code that most people have never heard of. This lets you view and save your search results in a full blown text editor.
You can combine it with Dendron's hierarchies to do some amazing things, like aggregating all your todos and scoping your search to a specific hierarchy.

You can open search editor via keyboard shortcut. I use it to start a search with the current filename. works really well with Dendron hierarchies.
{
"key": "ctrl+s f",
"command": "search.action.openNewEditor",
"args": {
"query": "",
"triggerSearch": false,
"focusResults": false,
"includes": "${fileBasenameNoExtension}",
}
}
Collapsing Headers and Bullets
You can collapse headers at different levels and bullets at different indentation levels inside VS Code.

Create a new note in a deeply nested hierarchy
-
Problem:
- You are currently in
fooand you want to create the notefoo.child1.child2.my-note. You don't want to type out the full path. Is there an easier way to createmy-notethan typing out the full path?
- You are currently in
-
Solution:
- VS Code doesn't support autocomplete inside the quick input widget which Dendron uses for lookups. We are experimenting with different ways of getting around this.
- Today, the workaround is to create a wiki-link inside another note and navigate via link to create it.
- Another method, if you know you will be creating multiple children under a single deeply nested parent, is to pin the parent and create the child from the parent

Automate Git Tasks
- Discord thread
- Problem:
- You want an easier way to
git add && git commit && git push
- You want an easier way to
- Solution #1:
- Use git automator.
- Solution #2:
- Add alias to your bashrc/zshrc along the lines of
# WARNING: pushes straight to the main/master branch. Do not use on source code. alias gitaddcommitpushmain='git add . && git commit -m "update"; git fetch origin main && git rebase origin/main; git push origin main' alias gitaddcommitpushmaster='git add . && git commit -m "update"; git fetch origin master && git rebase origin/master; git push origin master'
Publish to GitHub Pages with Actions
Go back to previous Note
Use "> Quick Open Previous Recently Used...` to navigate through recently opened notes
- default shortcut:
CTRL-TAB

Keep Track of Tabs
It's really easy to lose sight of your tabs, especially with menu items occluding the little horizontal space you have for tabs.

Instead of relying on the menu, you can use Show All Editors to see all tabs via a dropdown. You can also narrow down tabs after selection.

You can streamline this process by assigning a keyboard shortcut to the command. Below is an example.
{
"key": "ctrl+t",
"command": "workbench.action.showAllEditors"
}
Copy and Paste Web Content into Dendron
First copy it into Notion or use the Notion web clipper to clip it. This will format it nicely in Markdown. You can then paste it into Dendron with Markdown and everything :) . You can also use a browser extension like MarkDownload ( see below ).
Open Dendron from terminal
Linux & Mac & WSL
You can create an alias in your .bashrc / .zshrc file. Remember to replace path/to/your/ with your code-workspace file path.
alias dendron="code path/to/your/dendron.code-workspace"
Windows
CMD
To achieve something similar for the CMD prompt of windows you can do the following:
Create a alias.txt(for example in your user dir):
dendron=code {path/to/your/dendron.code-workspace}
Then you can do the following
doskey /macrofile=C:\Users\example\alias.txt
After doing that dendron becomes available in the cmd prompt. To automate this you can take a look here: Setting Init script for Windows Command Prompt
All
Powershell
For powershell you add the following to your Powershell $PROFILE:
Set-Alias -Name dendron -Value code {path/to/your/dendron.code-workspace}
Workbench
Navigating a hierarchy
One easy way of navigating hierarchies it to click on the file name. This will reveal a dropdown that shows you all siblings of the current note.

Remove Markdown Buttons in Menu Bar
"markdownShortcuts.icons.bold": false,
"markdownShortcuts.icons.italic": false,
"markdownShortcuts.icons.strikethrough": false,
"markdownShortcuts.icons.bullets": false,
Moving Panes
You can move VS Code tabs using the following builtin commands:
View: Move Editor Into Next GroupView: Move Editor Into Previous Group
They are mapped on to the following keyboard shortcuts:
- mac:
cmd+ctrl+left|right
This is helpful for looking at your notes side by side.

Pinning Tabs
You can pin tabs in VS Code by right clicking on a tab and selecting Pin Tab.
The latest VS Code lets you control pin behavior for tabs. It's not currently documented as of 2020.09.28 but as of the latest Insiders build, it has a few different options to control the pinned behavior.
- options:
normal: (default) normal tab size with a pin iconshrink: reduced tab size with some text visiblecompact: only icon visible
"workbench.editor.pinnedTabSizing": "shrink"
Zen Mode
VS Code can be visually noisy. You can hide most of the UI by toggling Zen Mode with a three panel layout.

The following setting overrides are useful:
// by default, zen mode will open a new "workspace" which I don't like
"zenMode.fullScreen": false,
// I'm a Vim user so I like my line numbers
"zenMode.hideLineNumbers": false,
To navigate tabs and look at the breadcrumb outline, You can use the following commands
workbench.action.showAllEditors -> (no shortcut by default, consider mapping to ctrl + t)
breadcrumbs.focusAndSelect -> cmd + t
You can see a video of this workflow in the video below.

Indenting Wrapped Text
Some PKM editors like Obsidian will automatically further indent lines in places like bulletpoints. VS Code offers this functionality via the wrappingIndent setting:
"editor.wrappingIndent": "same",
- options
none: No indentation. Wrapped lines begin at column 1.same: Wrapped lines get the same indentation as the parent.indent: Wrapped lines get +1 indentation toward the parent.deepIndent: Wrapped lines get +2 indentation toward the parent.
Changing the value to indent may provide better visual understanding of indentation, otherwise same is the default.
Snippets
Have links auto-complete without additional key presses
- Update your settings to the following
// The following settings will only apply to Markdown files:
"[markdown]": {
// quickSuggestions true will provide suggestions as you type.
// If you turn this on and DO NOT want suggestions
// for non-wiki-link, non-tag words,
"editor.quickSuggestions": true,
// This is poorly documented, but seems to offer suggestions
// from any word in open document when turned on, which
// can be a little distracting in Markdown docs:
"editor.wordBasedSuggestions": false,
"editor.tabSize": 2,
// Set this to false if you turn on quickSuggestions
// but don't want suggestions for Markdown related snippets
// as you type:
"editor.suggest.showSnippets": false,
},
Markdown
Always have the preview open
You can add the following setting to your workspace to always have a Markdown editor show up with your content.
"markdown-preview-enhanced.automaticallyShowPreviewOfMarkdownBeingEdited": true,
Symbol search
When using the standard file-search in VS Code (ctrl-P), you can search for all titles in your workspace if you use the starting keyword #
Example: if i know i had a header with the title "cheatsheet", i can type in # cheatsheet
Auto bullet list
VS Code doesn't support auto-formatting by default. You can use the following workaround to mimic the behavior.
- Add list-item below current position. Using
-
{
"key": "shift+enter",
"command": "type",
"args": {
"text": "\r\n- "
},
"when": "editorTextFocus && !editorReadOnly && editorLangId == 'markdown'"
}
- Add list-item below current position. Using
*
{
"key": "shift+enter",
"command": "type",
"args": {
"text": "\r\n* "
},
"when": "editorTextFocus && !editorReadOnly && editorLangId == 'markdown'"
}
Credit for this recipe goes to Discord user
@Stigs#0135
Academic Notes with Templates
With Dendron's schema templates you can make templates that are applied automatically whenever you create reading notes. You can even make different templates for different types of sources. For instance, you can have one template for articles and another for books.
- Add an
article.schema.ymlschema file that applies anarticle.template.notes.mdtemplate file - Add a
book.schema.ymlschema file that applies abook.template.notes.mdtemplate file - Add other schema and template files with relevant patterns for conference presentations, TED talks, edited collections, etc.
You can adopt or adapt these schema template files for books and articles.
Once you've made similar schema and template files, when you make a new file using the lookup bar, the template will be applied to your new note in the corresponding schema's domain. A new note with a name like article.hall-stuart-encoding-decoding.notes will apply the article template, and a new note with a name like book.hooks-bell-feminism-is-for-everybody.notes will apply the book template.
Other Tools
This is a list of other tools that work well with Dendron.
- nvAlt: local Markdown editor that works well with Dendron notes (mac only)
Other VS Code Extensions
Git
- Git Automator: one command to commit and push all changes
- Git Doc: auto-commit and (optionally) auto push your notes at fixed intervals
- Gitlens: Repository/File/Line history and annotations of all your files
- Path AutoComplete: Path autocomplete for Visual Studio Code
Coding
Other
- Macros: Define custom macros
- Vim: Vim key bindings 😍
- Bookmarks: Bookmark lines within File Vertical Limit: Work with multiple cursors and blocks of text
- CodeUI: Easier customization of every part of the VSCode UI
- Open in Typora: Open note in Typora
- Profile Switcher: Create different set of extension profiles
- Advanced Table Functionality: Do more with markdown tables
Other Browser Extensions
Web Clipper
- MarkDownload: Markdown-based web clipper
- Roam Highlighter
Backlinks